|
Сейчас можно скачать Version 0.0 приложения. Это полноценная тестовая версия, которая имеет полный рабочий функционал, но проходит отладку кода и шлифовку пользовательского интерфейса.
Почему версия 0.0 программы опубликована? Это сделано для изучения предпочтений пользователей. Можно будет внести изменения в программу ещё до выхода стабильной версии 1.0
WEB Cam для самартфона
Чтобы поиложение Rescue PHOTO могло сохранять фотоснимки, необходим веб-сервер с FTP доступом. Ниже будет показано как и где зарегистрировать бесплатный веб-сервер. Это не сложно.
Почему Rescue PHOTO
Ставить какое-то приложение не из Android Market? На свой смартфон? А если что?
А ничего! Смартфон все равно "на выброс". Сотрите все данные - контакты, историю броузера, заметки, фотографии, видео, музыку, установленные приложения. Или просто сбросьте смартфон в заводское состояние.
Приложение Rescue PHOTO запросит разрешение работы с фотокамерой, памятью и Интернетом. Больше ничего не надо.
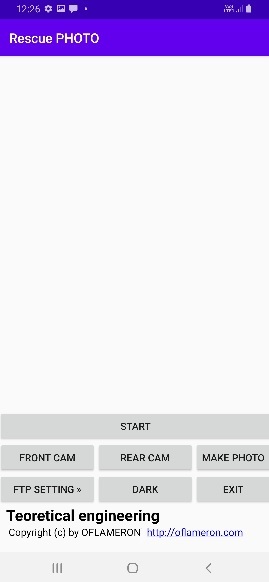
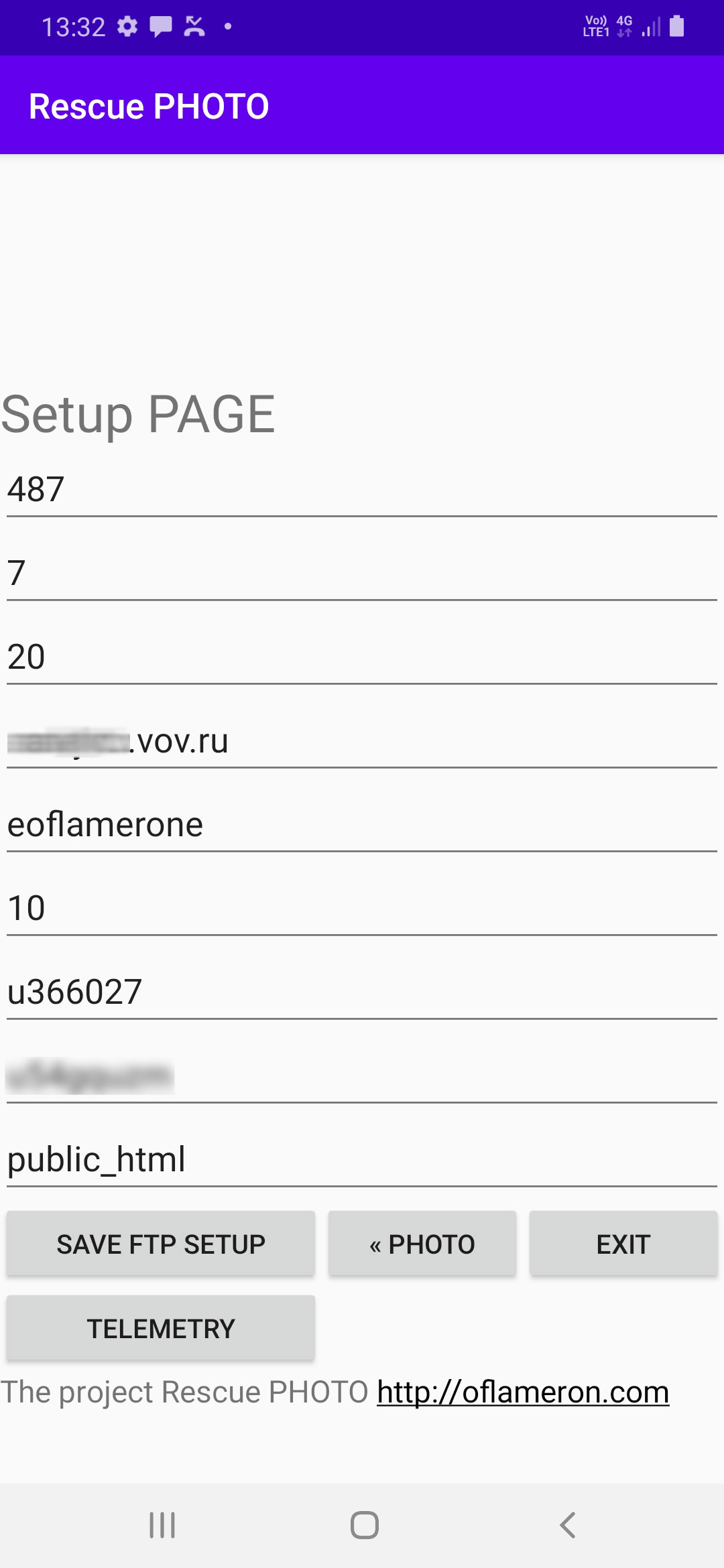
На главном экране (см. выше) кнопка |START| - включение/выключение фотосессии. |FRONT CAM| и |REAR CAM| - выбор фотокамеры для съемки.
|DARK| - максимальное затемнение экрана для сохранения его ресурса и энергосбережения.
|FTP SETTING >>| - страница настроек приложения

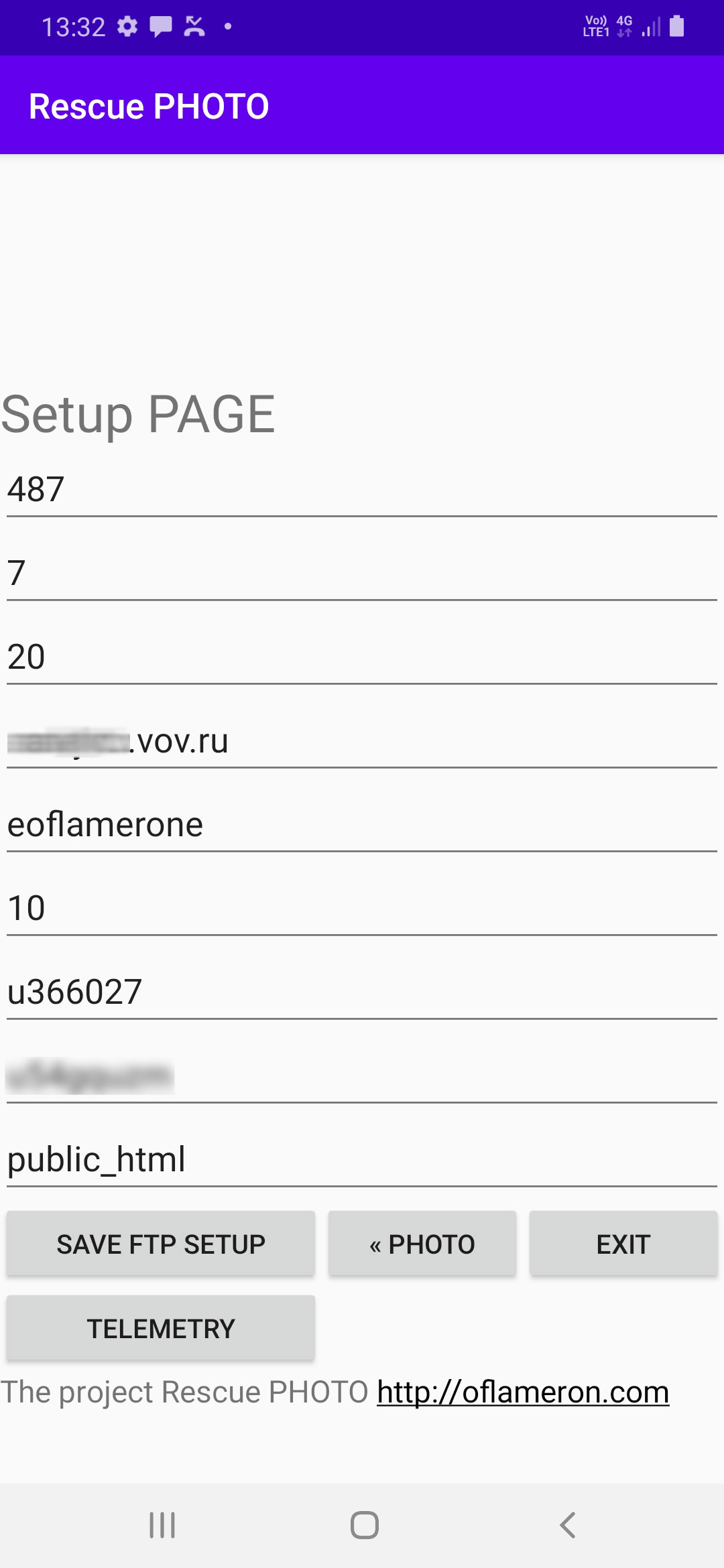
Здесь указаны следующие параметры настроек:
487 - время в секундах до следующего снимка
7 - время в часах, после которого можно начинать делать снимки (начало светлого времени суток). Здесь - 7 часов утра.
20 - время окончания фотосессии (когда на улице темнеет). Здесь - двадцать часов - вечер.
хххххх.vov.ru - адрес FTP сервера (см. ниже - настройки FTP)
eoflamerone - задаем шаблон имени файлов картинок. Здесь будет - eoflamerone1.jpg и т.д.
10- количество файлов фотографий на FTP сервере. В этом случае будут: eoflamerone1.jpg - eoflamerone10.jpg Потом они будут перезаписываться
u366027 - логин для FTP сервера. У Вас будет свой другой.
ххххххх - пароль для FTP сервера
public_html - важная папка, "точка входа", в которую будут записываться фотографии на FTP сервер
Пример использования FTP сервера
Пример - http://www.wallst.ru/ - бесплатный хостинг с поддержкой PHP и FTP доступом
Зарегистрируйтесь на бесплатном хостинге. Вы получите свободное место для веб-страниц, поддержку PHP и FTP-доступ.
Адрес FTP сервера, логин и пароль вы будете использовать в приложении Rescue PHOTO для подключения и загрузки фотографий.
Вебстраница photo.htm - просто загрузите ее на хостинг и вы сможете просматривать фотографии. Изначально страница рассчитана на 10 фотографий, но вы можете отредактировать ее для показа любого количества картинок.
Если вы зарегистрировали бесплатный вебсайт с адресом, например, bestweb.vov.ru, адрес вашего FTP сервера будет ftp://bestweb.vov.ru
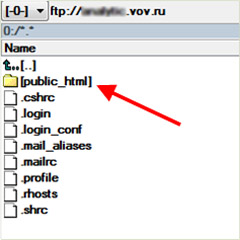
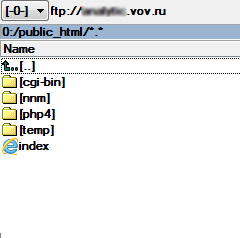
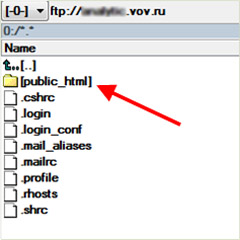
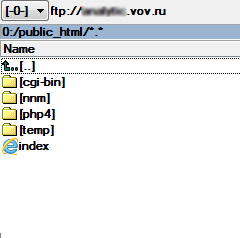
Теперь вы можете использовать любой FTP клиент для подключения к серверу, просмотра файлов, их загрузки или скачивания. Вы увидите примерно такую структуру папок:

Здесь есть ценная информация - папка public_html -это "точка входа". Это значение нужно записать в приложении на странице настроек Setup PAGE. На других веб-хостингах имя этой папки может быть совсем другим.
Что это за папка? В эту папку приложение будет загружать фотографии и там же будут лежать ваши вебстраницы, например, index.htm или photo.htm. Когда вы будете заходить на свой вебсайт броузером, вы будете сразу просматривать эту папку - это некая "ватерлиния" глубже которой вы можете заглянуть только с помощью FTP клиента.

eoflamerone - задаем шаблон имени файлов картинок. Т.е. приложение Rescue PHOTO будет создавать и загружать фотоснимки с именами - eoflamerone1.jpg eoflamerone2.jpg ... eoflamerone10.jpg Номера файлов будут от 1 до 10, потому что на странице настроек |Setup PAGE| указано:
10 - количество файлов фотографий на FTP сервере.
О настройках
487 - время в секундах до следующего снимка. Это очень важное время. Если вы будете загружать снимки через мобильный интернет, то каждая фотография может "весить" по 500-700 Кбайт и больше и может загружаться от 50 секунд до нескольких минут. Поэтому начинать делать следующий снимок раньше завершения загрузки предыдущего не стоит.
Не полностью загруженный снимок на странице просмотра будет выглядеть как-то так

Если вы используете приложение "Rescue PHOTO" в офисе или квартире, где есть быстрый WiFi, то загрузка фотографий может выполняться за 20-30 секунд. Соответственно, имеет смысл тогда и увеличить количество фотографий на веб сервере до 30-40 (см. выше).
В настойках есть два параметра:
7 - время в часах, после которого можно начинать делать снимки (начало светлого времени суток). Здесь - 7 часов утра.
20 - время окончания фотосессии (когда на улице темнеет). Здесь - двадцать часов - вечер.
Приложение не разрабатывалось для работы в темное время суток с использованием вспышки. Это привлекало бы ненужное внимание к Вашей системе. Поэтомы вы просто задаете время начала фотосессии (сейчас - 7 часов утра) и окончания сессии (20 часов - вечер).
Приложение "Rescue PHOTO" имеет много настроек. Кому-то это может показаться сложным. Но такую сложность мы попытаемся компенсировать подробным описанием и большим количеством реальных примеров. Для оставшихся вопросов будет добавлена гостевая книга или форум.
Для упрощения приложение будет издано в двух версиях - вртикально-ориентированное (сейчас) и горизонтально-ориентированное. Раздельные версии упрощают создание приложения, совместимого с разными версиями Android.
DOWNLOAD >>
Может показаться, что это сложно. Но здесь вам доступна вся масса натроек и вы можете сделать свою, никем кроме вас не контролируемую, систему наблюдения. Задав разные шаблоны имен файлов фотографий, вы можете на одном хостинге сохранять картинки с нескольких таких систем.
Такая система удобна, когда вы едете в отпуск и хотите наблюдать за машиной, стоящей во дворе или за дачей.
СТРАНИЦА ПРОСМОТРА >>
Если у вас нет старого смартфона с нужной версией Android, купите его с поврежденным или "выгоревшим" экраном или корпусом, с "уставшей" батареей за смешные деньги. Для вашей системы наблюдения важна только фотокамера.
Закрепить такую систему можно на оконном стекле стандартным автомобильным держателем на присоске. Можно смонтировать на подоконнике или столе - присоска отлично крепится к небольшой тарелке или кафельной плитке.
WEB Cam для самартфона
|
|